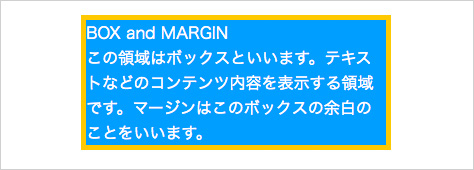
【CSS012】CSS課題:ボックスモデル
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>css12</title> <style type="text/css"> <!-- p { color: #ffffff; width: 300px; height: 125px; padding: 7px; background-color: #009EFF; border: solid #FACA00; } --> </style> </head> <body> <p>BOX and margin<br> この領域はボックスといいます。テキストなどのコンテンツ内容を表示する領域です。マージンはこのボックスの余白のことをいいます。</p> </body> </html>
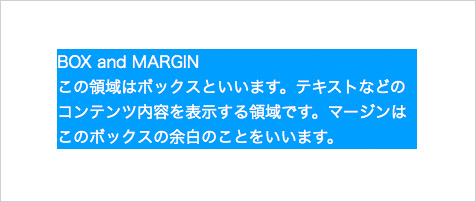
【CSS011】CSS課題:ボックスモデル
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>無題ドキュメント</title>
<style type="text/css">
<!--
p {
color: #ffffff;
width: 350px;
height: 100px;
background-color: #019DFF;
margin: 50px;
}
-->
</style>
</head>
<body>
<p>BOX and margin<br>
この領域はボックスといいます。テキストなどのコンテンツ内容を表示する領域です。マージンはこのボックスの余白のことをいいます。</p>
</body>
</html>
【CSS011】CSS課題:ボックスモデル
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>無題ドキュメント</title>
<style type="text/css">
<!--
p {
color: #ffffff;
width: 350px;
height: 100px;
background-color: #019DFF;
margin: 50px;
}
-->
</style>
</head>
<body>
<p>BOX and margin<br>
この領域はボックスといいます。テキストなどのコンテンツ内容を表示する領域です。マージンはこのボックスの余白のことをいいます。</p>
</body>
</html>
【CSS07】CSS課題:背景画像を設定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>無題ドキュメント</title> </head> <body> </body> </html> <!DOCTYPE html PUBLIC"-//W3C//DTD HXTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>【CSS07】CSS課題:背景画像の設定</title> <style type="text/css"> body { background-image : url(20120415205259.jpeg); background-repeat: repeat-x; } </style> </head> <body> </body> </html>
【CSS08】CSS課題:背景画像を設定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>【CSS08】CSS課題:背景画像を設定</title> <style type="text/css"> body { background-image: url(20120415205300.jpeg); background-repeat: repeat-y; } </style> </head> <body> </body> </html>
【CSS09】CSS課題:背景画像と枠線
<?xml version="1.0" encording="SHIFT-JIS"?> <!DOCTYPE html PUBLIC"-//W3C/DTD/XHTML 1.0 Transitional//EN" "http://www.w3.org/1999/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang:"ja">  <head> <title>【CSS05】CSS課題:背景画像と枠線</title> <style type="text/css"> body { background: white; background-image: url(20120415210237.jpeg); background-repeat: repeat-y; } h1 { color: #990000; border-bottom-color: #CCCCCC; border-bottom-style: dashed; padding: 5px; margin: 10px 0 0 80px; } p { padding: 5px; margin: 10px 0 0 80px; } </style> </head> <body> <h1>Page Design</h1> <p>背景に色数を減らした画像を用意します。背景画像は、縦方向び繰り返しを指定しています。<br> また、見出しの文字は、大きく、インパクトの強い色を指定し、目を引くようにしています。<br> このように、やり方次第でデザインの幅が広がります。いろいろ試してみましょう。</p> </body>
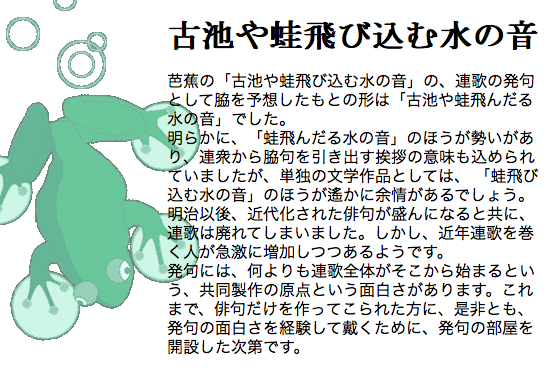
【CSS010】CSS課題:背景画像(繰り返さない)
<?xml version="1.0" encording="SHIFT-JIS"?> <!DOCTYPE html PUBLIC"-//W3C/DTD/XHTML 1.0 Transitional//EN""http://www.w3.org/1999/xhtml1-transitional.dtd"> <html xmls="http://www.w3.org/1999/xhtml" xml:lang="ja" lamg="ja"> <head> <title>【CSS10】CSS課題:背景画像(繰り返しなし)</title> <style type="text/css"> body { background-image: url(20120415210656.gif); background-repeat:  no-repeat; background-attachment: fixed; } h1 { font: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif; margin: 20px 10px 0px 160px; } p { width: 380px; text: 10px; margin: 20px 10px 0px 160px; } </style> </head> <body> <h1>古池や蛙飛び込む水の音</h1> <p>芭蕉の「古池や蛙飛び込む水の音」の、連歌の発句として脇を予想したもとの形は「古池や蛙飛んだる水の音」でした。<br> 明らかに、「蛙飛んだる水の音」のほうが勢いがあり、連衆から脇句を引き出す挨拶の意味も込められていましたが、単独の文学作品としては、 「蛙飛び込む水の音」のほうが遙かに余情があるでしょう。<br> 明治以後、近代化された俳句が盛んになると共に、連歌は廃れてしまいました。しかし、近年連歌を巻く人が急激に増加しつつあるようです。<br> 発句には、何よりも連歌全体がそこから始まるという、共同製作の原点という面白さがあります。これまで、俳句だけを作ってこられた方に、是非とも、発句の面白さを経験して戴くために、発句の部屋を開設した次第です。</p> </body>
background-attachmentプロパティは、画面をスクロールする際、 背景画像をその位置に固定されたままにするか、スクロールに伴って移動するかどうかを指定します。
- fixed
背景画像の位置が固定され、スクロールしても動かなくなります。
- scroll
スクロールに伴って、背景画像も移動します。