【CSS014】CSS課題:ボックスモデル
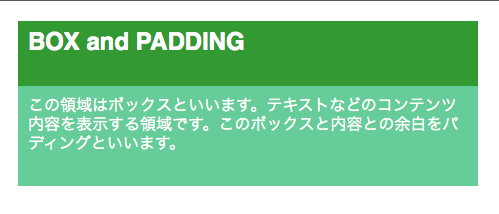
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>無題ドキュメント</title> <style type="text/css"> h2 { color: #FFFFFF; width:450px; height: 55px; background-color: #393; margin-left: 10px; padding-top: 10px; padding-left: 10px; margin-bottom: 0px; } p { color: #FFFFFF; width:440px; height: 80px; background-color: #6C9; margin-left: 10px; margin-top: 0px; padding: 10px; } </style> </head> <body> <h2>BOX and PADDING</h2> <p>この領域はボックスといいます。テキストなどのコンテンツ内容を表示する領域です。このボックスと内容との余白をパディングといいます。</p> </body> </html>
解答
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>css14</title> <style type="text/css"> <!-- h2 { color: #ffffff; font-size: 1.7em; background-color: #619763; width: 450px; height: 55px; padding-top: 12px; padding-left: 10px; margin-bottom: 0px; } p { color: #ffffff; background-color: #94CA96; padding: 10px; margin-top: 0px; width: 440px; } --> </style> </head> <body> <h2>BOX and PADDING</h2> <p>この領域はボックスといいます。テキストなどのコンテンツ内容を表示する領域です。このボックスと内容との余白をパディングといいます。</p> </body> </html> [f:id:WebChocolatier:20120705053803j:image]