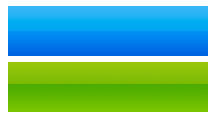
WebのボタンをPhotoshopで作成
グラデーションを使う理由→より本物っぽく、リアリティがあるものに。
ボタンや飛び出しているものは、押したくなる、触りたくなる。
Ex.電気のスイッチ、ドアのノブ、電化製品のボタンなど。
子供用のおもちゃなどを見ると、うまくつくってあるな〜と感心してしまいます。
Photoshopでの作成
スタイルツールを選択

↓

右から、シェイプツール、パススール、塗りつぶした領域を作成。
今使うのは、一番右の「塗りつぶした領域を作成」。
サイズを固定して作成したい場合は、もう少し右の▼をクリックして「固定」を選び、サイズを決める。


下のレイヤーが、選択範囲作成して、その選択範囲をグラデーションツールを用いて、色をつけたもの。
→一度色を決定すると、後の修正をすることができない。
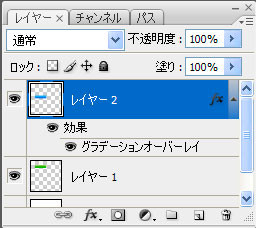
上のレイヤーが、「塗りつぶした領域を作成」を固定で数値入力して作成し、レイヤースタイルを追加してグラデーションをつけたもの。
→グラデーションオーバーレイを使っているので、あとの修正が可能。
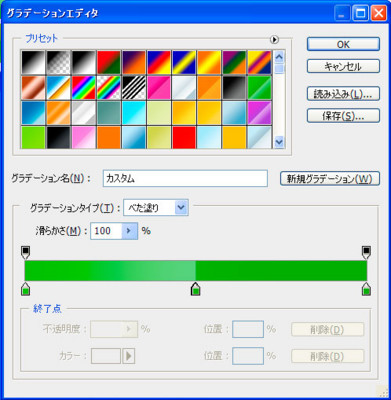
(レイヤー→「fx」をクリック→グラデーションオーバーレイ→グラデーションをクリック→グラデーションを作り変える→新しいグラデーションを作ることも可能)

文字レイヤーとボタンレイヤーを選択して、複製。
文字のみ変更する。
以上をボタンの数だけ繰り返す。
この時、文字は段落タブにてセンターぞろえにして、移動ツールを選択、上記バーでセンターぞろえを選択する。
ボタンのレイヤーをCtrl+クリックで選択して、Web用に保存、.jpgを選択して、保存する。
以上をボタンの数だけ繰り返す。
ひとつのボタンサイズ×ボタンの数のサイズで新規作成し、先ほど保存した、ボタンをひとつひとつつなげてゆく。(ちゃんと隣のボタンにスナップする)
↑もっと、立体的に見えるように工夫する必要ありです。
