floatを使う
Dreameaverの使い方を学びつつ、HTML、CSSも同時に学習。
- ポイント
HTMLでの
<ul class="thumbnail"> <li>〜</li> <li>〜</li> ・ ・ ・ </ul>
↓
CSSでは「ul.thumbnail」と指定する。
また、これらのli(リストアイテム)を横に並べたい場合は、floatを使用する。
※float・・・上に浮き上がり、回りこむ。
ul.thumbnail li{
float; left:
}
この指定のみだと、li(リストアイテム)以降のテキスト、 例えばp(パラグラフ)やh2などが、li の下にもぐりこんでしまう。
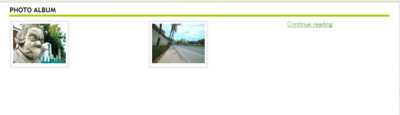
例えば、liの次にp(パラグラフ)として「continue reading」と記述したとする

↑
本来、右に表示されている「continue reading(緑色の文字)」は、写真の下に表示されなければならない。が、li の途中に表示されている。
ので、必ず、
p{
clear: both;
}
の指定をする。(この二つfloat; leftとclear; both(もしくはleftなどもあり)はセットで)
テキスト-----------------------------------------------
Photo Album
* 代替テキスト
* 代替テキスト
* 代替テキスト
* 代替テキスト
* 代替テキスト
* 代替テキスト
* 代替テキスト
* 代替テキスト
* 代替テキスト
* 代替テキスト
Continue reading
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
HTML---------------------------------------------------
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 1.0 Transitional //EN""h ttp://www.w3c.org/TR/xhtml1/DTD/xhtml1-transitional.dtd> <html xmlns="http://www.w3c.org/1999/xhtml" xml:lang="ja" lang= "ja"> <head> <meta http-equive="Content-type" content="text/html; charset="U TF-8" /> <meta http-equive="Content-Style-Type" content="text/css" /> <link href="4-3-2.css" rel="stylesheet" type="text/css" /> <title>[サンプル0524]Photo Album</title> </head> <body> <div class="section"> <h2>Photo Album</h2> <ul class="thumbnail"> <li><img src="images/photo01.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo02.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo03.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo04.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo05.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo06.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo07.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo08.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo09.png" alt="代替テキスト" width="133" height="100" /></li> <li><img src="images/photo10.png" alt="代替テキスト" width="133" height="100" /></li> </ul> <p class="continue"><a href="#">Continue reading</a></p> </div> </body> </html>
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
CSS----------------------------------------------------
@charset "utf-8";
h2 {
margin: 0.5em 16px;
border-bottom: 5px solid #b3cd28;
text-transform: uppercase;
font-family: "Trebuchet MS";
font-size: 105%;
}
ul.thumbnail {
margin: 0.5em 16px;
padding: 0;
list-style-type: none;
}
ul.thumbnail li {
margin: 0 8px 8px 0;
padding: 4px;
border: 5px solid #eeeeee;
float: left;
width:133px;
}
ul thumbnail li img {
vertical-align: bottom;
}
p.continue {
margin: 0.5em 16px;
clear: both;
}
a {
color: #669933;
}
/* CSS Document */
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-