【CSS04】CSS課題:文字の修飾
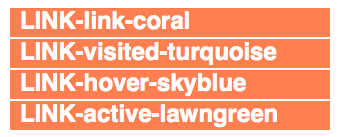
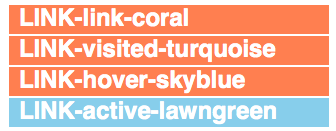
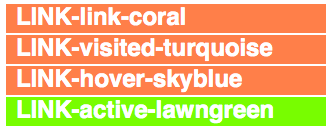
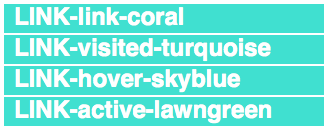
<?xml version="1.0" encording="Shift-JIS"?> <!DOCTTYPE html PUBLIC "-//W3C/DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift-JIS" /> <title>【CSS04】CSS課題:文字の修飾</title> <style> ul { list-style-type: none; } li a{ display: block; color: white; font-size: 1.5em; font-weight: bold; font-style: arial; width: 300px; padding: 2px 10px; margin: 2px 0px; text-decoration: none; } li a:link { background-color: coral; } li a:visited { background-color: turquoise; } li a:hover { background-color: skyblue; } li a:active{ background-color: lawngreen; } </style> </head> <body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body> </html>
link、visited、hover、active の順番で記述しないと意図した結果にならなかったりします。
海外では、この記述順序ルールを link-visited-hover-active の頭文字をとって「LVHA」と言うようです。
Just think ‘LOVE’ (LV) and ‘HATE’ (HA)….
なるなる...