【CSS03】CSS課題:文字の修飾
<?xml version="1.0" encording-"Shift-JIS"?> <!DOCTYPE html PUBLIC"-//W3C/DTD/XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang:"ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift-JIS" /> <meta http-equiv="Content-Style-Type" content="style/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <title>【CSS03】CSS課題:文字の修飾</title> <styletype="text/css"> ul{ list-style: none; } li a{ font-size: 1.5em; line-height: 1.3; } li a:link{ color: coral; } li a:visited{ color: turquoise; } li a:hover{ color: skyblue; } li a:active{ color: lawngreen; } </style> </head> <body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body>
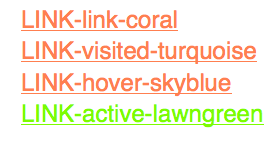
その要素がまだ、未訪問のリンクの場合、coralの色文字です。
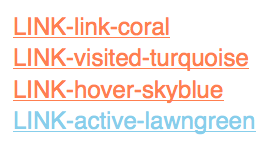
その要素がアクティブな状態(マウスでリンクを押してから話すまでの間)のときlawngreenの色です。

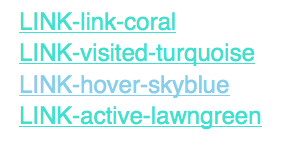
マウスをリンクされている文字の上に持ってゆくと、skyblueの文字色にかわります。

クリックをした後の文字がturquoiseの色に変わります。
この色を元に戻すには、ブラウザの履歴を削除すると、元に戻ります。
この要素の場合、必ず「:link」「:visited」「:hover」「:active」の順番になります。
cssでは後に指定したスタイルが優先されるというルールがある為です。